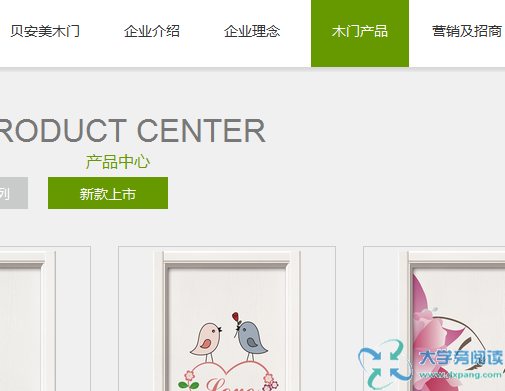
html代码 当点击其中一个栏目时,跳转后这个菜单栏目的样式是选中状态,js如何实现点击栏目跳转后对应栏目添加样式
- <div class="menu">
- <ul>
- <li><a href="#" title="网站首页" class="home" >首页</a></li>
- <li><a href="#" title="测试导航" >测试导航</a></li>
- </ul>
- </div>
js代码
- $(document).ready(function(){
- $('.menu li a').each(function(){
- if($($(this))[0].href==String(window.location))
- $(this).parent().addClass('active');
- });
- })
演示地址demohttp://zzdd.meiwang360.com/
扫一扫手机访问