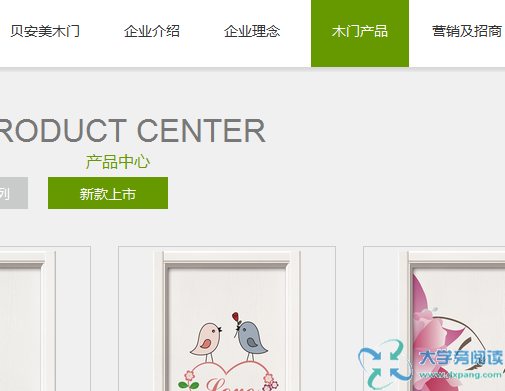
html网页代码:js中用cookies实现点击栏目导航跳转后仍然高亮加深实例cookie高亮显示当前导航
<div id="FrontColumns_navigation01-topnav" class="FrontColumns_navigation01-d1_c1">
<ul class="nav-first" id="menu1">
<li id="columns1" class="first" onclick="changename(0)" hidefocus="true"> <a href="index.php"> <span>贝安美木门</span> </a> </li>
<li id="columns2" onclick="changename(1)" hidefocus="true"> <a href="about.php"> <span>企业介绍</span> </a> </li>
<li id="columns39" onclick="changename(2)" hidefocus="true"> <a href="about.php?cid=3"> <span>企业理念</span> </a> </li>
<li id="columns3" onclick="changename(3)" hidefocus="true"> <a href="pro.php"> <span>木门产品</span> </a> </li>
<li id="columns5" onclick="changename(4)" hidefocus="true"> <a href="about.php?cid=4"> <span>营销及招商</span> </a> </li>
<li id="columns4" onclick="changename(5)" hidefocus="true"> <a href="news.php"> <span>新闻动态</span> </a> </li>
<li id="columns9" onclick="changename(6)" hidefocus="true"> <a href="about.php?cid=6"> <span>人才理念</span> </a> </li>
<li id="columns40" onclick="changename(7)" hidefocus="true"> <a href="newsg.php"> <span>绿色家居</span> </a> </li>
<li class="last"></li>
</ul>
</div>

js代码部分:
<script type="text/javascript">
/*
方法一:这里也许你的网站通过url地址判断就可以实现跳转后颜色加深,但我在这里主要讲cookies请看方法二如何使用
var urlstr = location.href;
//alert((urlstr + '/').indexOf($(this).attr('href')));
// alert(urlstr);
$("#menu1 li a").each(function () {
//alert(urlstr);
if ((urlstr).indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') {
$(this).parent().addClass('first'); urlstatus = true;
} else {
$(this).parent().removeClass('first');
}
});
if (!urlstatus) {$("#menu li").eq(0).addClass('first'); }
*/
//方法二利用cookies(重要的地方我用背景色标注,都是网站实现后我才写的这个文章cookie高亮显示当前导航 )
function changename(c,cl)
{
var d=document.getElementById("menu1").getElementsByTagName("li");
if(!cl)
{
writeCookie("hovers",c,222);
}
c=readCookie("hovers")?readCookie("hovers"):c;
for(i=0;i<d.length;i++)
{
d[i].className=i==c?"first":"";
}
}
function writeCookie(name, value, hours)
{
var expire = "";
if(hours != null)
{
expire = new Date((new Date()).getTime() + hours * 3600000);
expire = "; expires=" + expire.toGMTString();
}
document.cookie = name + "=" + escape(value) + expire;
}
function readCookie(name)
{
var cookieValue = "";
var search = name + "=";
if(document.cookie.length > 0)
{
offset = document.cookie.indexOf(search);
if (offset != -1)
{
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = unescape(document.cookie.substring(offset, end))
}
}
return cookieValue;
}
function clear()
{
writeCookie("hovers","",222);
document.location=document.location.href;
}
changename(0,1)
</script>
扫一扫手机访问