在php的模版编辑中,因为安全的需要,特殊字符会被过滤掉而无法传递到服务器端,但是我们却离不了这些特殊字符,为了解决这个问题,帝国cms设计了egetzy函数。该函数在/class/connect.php(帝国后台必须引用的文件)中,可见其重要性,其代码为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//返回转义function egetzy($n='2'){ if($n=='rn') { $str="\r\n"; } elseif($n=='n') { $str="\n"; } elseif($n=='r') { $str="\r"; } elseif($n=='t') { $str="\t"; } elseif($n=='syh') { $str="\\\""; } elseif($n=='dyh') { $str="\'"; } else { for($i=0;$i<$n;$i++) { $str.="\\"; } } return $str;} |
应用举例:
-
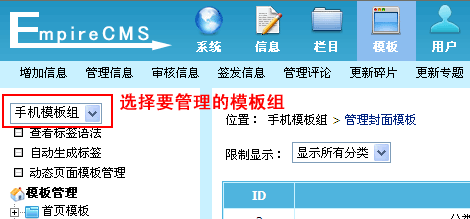
帝国后台,自定义页面,直接页面式
js代码:
who=who.replace(/[^\dA-Za-z\u3007\u4E00-\u9FCB\uE815-\uE864]+/g,',');
这个正则用来替换掉who中的中文,字符,数字以外的其他字符为逗号。表达式中的1个反斜杠需要用四个反斜杠替换能正确生成。
who=who.replace(/[^\\\\dA-Za-z\\\\u3007\\\\u4E00-\\\\u9FCB\\\\uE815-\\\\uE864]+/g,',');
也可以使用egetzy函数完成:
who=who.replace(/[^<?php echo egetzy(2)?>dA-Za-z\\\\u3007\\\\u4E00-\\\\u9FCB\\\\uE815-\\\\uE864]+/g,',');
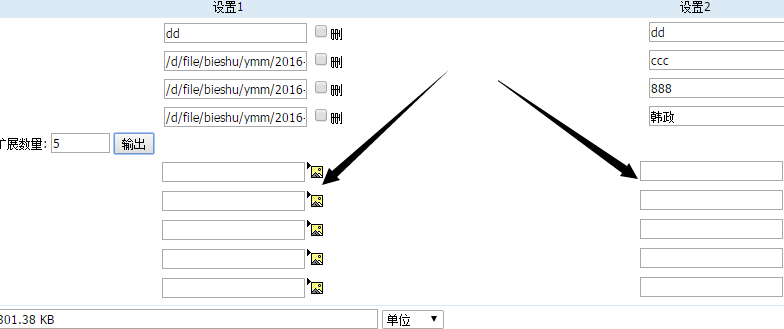
2.图片模板中,分割多值字段
|
1
2
|
$morepic=$navinfor['morepic']; $mpr=explode(egetzy('rn'),$morepic); |
使用实例:eg:
这篇文章主要为大家介绍了帝国CMS图集字段的大图,小图,说明的调用方法,通过系统内置的数组变量$navinfor操作图片字段,是非常实用的技巧,需要的朋友可以参考下
<?php
$arr = array();
$arr = $navinfor['morepic'];
$newarr = explode(egetzy('rn'),$arr);
$count = count(explode(egetzy('rn'),$navinfor[morepic]));//图集的图片数量
for($i=0;$i<$count;$i++)
{
$s_arr = array();
$s_arr[] = $newarr[$i];
$str = $s_arr[0];
$bot_arr = explode("::::::", $str);
$spic = $bot_arr[0];//小图
$bpic = $bot_arr[1];//大图
$picinfo = $bot_arr[2];//图片说明 </p> <p>echo '<img src="'.$spic.'" data-large="'.$bpic.'" alt="'.$picinfo.'" width="65" height="65" />';
}
?>
$arr = array();
$arr = $navinfor['morepic'];
$newarr = explode(egetzy('rn'),$arr);
$count = count(explode(egetzy('rn'),$navinfor[morepic]));//图集的图片数量
for($i=0;$i<$count;$i++)
{
$s_arr = array();
$s_arr[] = $newarr[$i];
$str = $s_arr[0];
$bot_arr = explode("::::::", $str);
$spic = $bot_arr[0];//小图
$bpic = $bot_arr[1];//大图
$picinfo = $bot_arr[2];//图片说明 </p> <p>echo '<img src="'.$spic.'" data-large="'.$bpic.'" alt="'.$picinfo.'" width="65" height="65" />';
}
?>
扫一扫手机访问