灵动标签调用栏目导航技巧:例一:灵动标签显示栏目导航
|
<table width="200" border="0" cellpadding="3" cellspacing="1" bgcolor="#4FB4DE">
<tr>
<td height="25"><strong><font color="#FFFFFF">栏目导航</font></strong></td>
</tr>
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=父栏目id order by myorder,classid desc",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
?>
<tr>
<td height="25" bgcolor="#FFFFFF"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></td>
</tr>
[/e:loop]
</table>
|
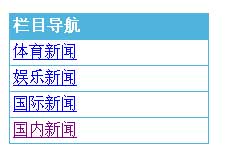
显示效果:
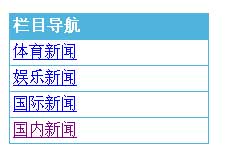
 例二:灵动标签显示栏目导航,且给当前终极栏目的背景设为蓝色
例二:灵动标签显示栏目导航,且给当前终极栏目的背景设为蓝色
|
<table width="200" border="0" cellpadding="3" cellspacing="1" bgcolor="#4FB4DE">
<tr>
<td height="25"><strong><font color="#FFFFFF">栏目导航</font></strong></td>
</tr>
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=父栏目id order by myorder,classid desc",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
$bgcolor="#FFFFFF";
if($bqr[classid]==$GLOBALS[navclassid])//当前栏目ID
{
$bgcolor="#C3EFFF";
}
?>
<tr>
<td height="25" bgcolor="<?=$bgcolor?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></td>
</tr>
[/e:loop]
</table>
|
$GLOBALS[navclassid]为当前栏目ID。例三:灵动标签显示一级栏目导航,且在子栏目时也给当前一级栏目的背景设为蓝色
|
<table width="200" border="0" cellpadding="3" cellspacing="1" bgcolor="#4FB4DE">
<tr>
<td height="25"><strong><font color="#FFFFFF">栏目导航</font></strong></td>
</tr>
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=0 order by myorder,classid desc",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
$bgcolor="#FFFFFF";
if($GLOBALS[navclassid])
{
$fcr=explode('|',$class_r[$GLOBALS[navclassid]][featherclass]);
$topbclassid=$fcr[1]?$fcr[1]:$GLOBALS[navclassid];//取得当前栏目的一级栏目ID
if($bqr[classid]==$topbclassid)
{
$bgcolor="#C3EFFF";
}
}
?>
<tr>
<td height="25" bgcolor="<?=$bgcolor?>"><a href="<?=$classurl?>"><?=$bqr[classname]?></a></td>
</tr>
[/e:loop]
</table>
|
实际案例:
<div class="collapse navbar-collapse" id="main-menu">
<ul class="menu">
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=52 limit 10",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);
$class="";
if($bqr[classid]==$GLOBALS[navclassid])
{
$class="nav-current";
}
?><li class="<?=$class?>"><a href="<?=$bqsr[classurl]?>"><?=$bqsr[classname]?></a></li>
[/e:loop]
</ul>
</div>
实际效果如多学旁文章导航切换
 例二:灵动标签显示栏目导航,且给当前终极栏目的背景设为蓝色
例二:灵动标签显示栏目导航,且给当前终极栏目的背景设为蓝色