5月份Adobe推出了Adobe Creative Suite 2设计套件,其中的矢量图形创作工具Adobe Illustrator CS 2又新增了一些强大的功能,比如动态追踪、动态喷绘,为设计师带来更快捷有效的绘图方式,提供了更具创造性的选择,可以说是近几年来Illustrator最激动人心的重大改进。为了使Illustrator能与Photoshop、InDesign和GoLive更好地
5月份Adobe推出了Adobe Creative Suite 2设计套件,其中的矢量图形创作工具Adobe Illustrator CS 2又新增了一些强大的功能,比如动态追踪、动态喷绘,为设计师带来更快捷有效的绘图方式,提供了更具创造性的选择,可以说是近几年来Illustrator最激动人心的重大改进。
为了使Illustrator能与Photoshop、InDesign和GoLive更好地协作,Illustrator CS2改善和增强了工作环境,全新的控制面板一改往日众多面板操作的不变,使得绝大多数控制操作可以在同一个地方轻松完成;新增的绘图、着色和追踪工具,大大提升了设计师的工作效率;在Appearance面板中无缝集成的动态Photoshop特效,使得图形特效的添加与修改变得更为简单方便;而新增的SVG选项可以将矢量图形轻松优化并转换为手机所用格式......总之,所有这些令人期待的新功能等着你我去一一试用,去享受创作带来的无穷乐趣。
现在我们就用图文详解和动画实例的方式来仔细体验Illustrator CS2带给我们的新感觉!
本文介绍第一部分:体验全新的控制面板。
以前版本的Illustrator在工作空间上多少让用户觉得有些局促。有时完成一项设计需要打开许多的面板,而每一个面板又“舍不得”关闭,因为有些东西还要用到。现在可以告别这些繁杂的面板了,全新的控制面板一改往日众多面板操作的不便,使得绝大多数控制操作可以在同一个地方轻松完成。用户只需选择一个对象,在控制面板中就会显示出与其相关的操作选项。控制面板停放在工作区域的顶部,类似于Photoshop中的选项栏,所以习惯了使用权Photoshop的朋友,会觉得控制面板如此面熟,或者简直可以说就是Photoshop选项栏的翻版。
实例体验:下面让我们试一下看看控制面板到底有多么的方便。
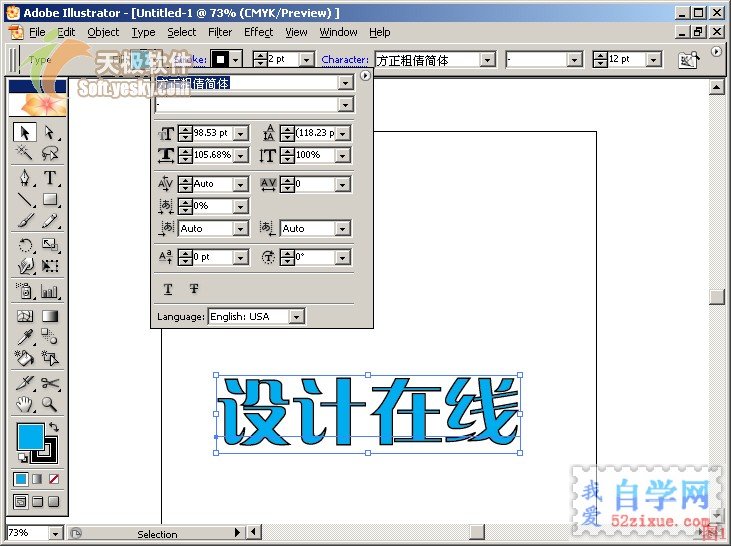
1、单击工具箱中的文本工具,在文档中输入“设计在线”四个字。
2、选中输入的文本,单击工作区上方(默认位置在上方,也可以将其拖放到其它自己喜欢的位置)控制面板中的Fill右侧颜色选取框,选择颜色为青色,然后在Stroke右侧选择一种描边类型,再单击Character右侧字体下拉列表,选择字体“方正粗倩简体”。在最右侧可以设置字体大小。
也可以单击蓝色的“Stroke”弹出Stroke设置面板,或者单击蓝色的Character弹出字符面板,如图1所示。
现在体验到控制面板的方便了吧。以往要调整这些可是要分别打开几个面板才能完成的。

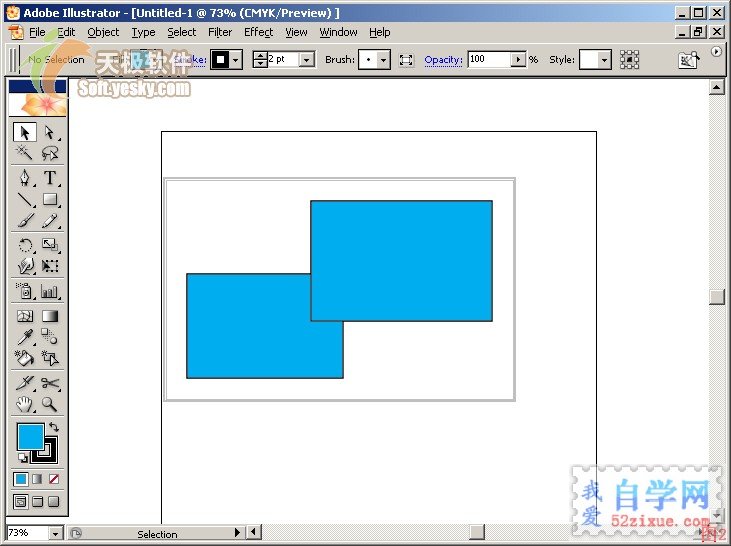
3、我们再试一个。使用矩形工具在工作区绘制两个矩形,然后将它们一起选中,并在上面单击右键,选择Group,将其组合在一起。保持这两个矩形的选中状态,观察控制面板,可以看到其中有一个按钮,它的作用是将组合在一起的对象再分离开。单击这个按钮,可以看到如图2所示的结果,两个矩形被分离开了,而且在其周围出现了一个方框。同时,控制面板上的这个按钮也发生了变化。如果选中一个矩形,再单击按钮,可以将两个矩形又重新组合到一起。

控制面板会随所选对象的不同而呈现出不同的选项,这要依所选对象的类型而定。如上面所举例子,当选择文本时,就会在显示常规选项如填充、描边等之外,显示出文本格式的相关选项。
定制控制面板
拖动控制面板左侧的控制条可以将控制面板移动到其它位置。如果单击控制面板右侧的向右小箭头,可以弹出如图3所示的菜单,单击“Dock To Bottom”可以将它停放到Illustrator窗口底部。还可以在菜单下方选择在控制面板中需要显示哪些选项。

扫一扫手机访问