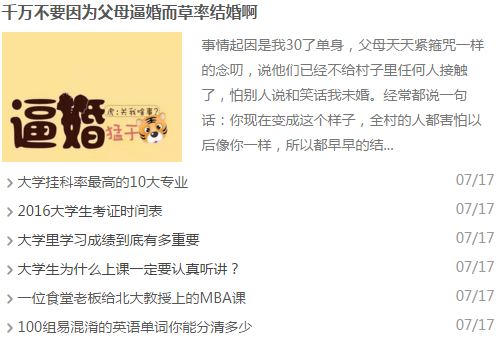
帝国CMS灵动标签loop调用栏目信息时让第一条数据显示图片其他数据不显示图片只调用数据的方法的方法及效果图如下(帝国cms如何实现第一条数据有图片其他数据不要图片的方法)

<?php
$bclassid=$GLOBALS[navclassid];//取得本栏目id
//取得本栏目下的子栏目
?>
[e:loop={"select classid, classname, classpath from `[!db.pre!]enewsclass` where bclassid='$bclassid' order by `classid` desc ",7,24,0}]
<?php
//这里是取得该分类下的有图片的最新数据
$commbook=$empire->fetch1("select title,titlepic,smalltext,titleurl,keyboard,groupid,classid,newspath,filename,id from phome_ecms_news where classid = ".$bqr[classid]." and titlepic!='' order by newstime desc limit 1");
$commbookurl=sys_ReturnBqTitleLink($commbook);
?>
<div class="xl2 xm2">
<div class="cat-box">
<h3 class="cat-title"><i class="icon-cat"></i><a href="<?=$public_r[newsurl].$bqr[classpath]?>" title="<?=$bqr[classname]?>"><?=$bqr[classname]?><i class="icon-m"></i></a></h3>
<div class="clear"></div>
<div class="cat-site">
<h2 class="entry-title"><a href="<?=$commbookurl?>" rel="bookmark"><?=$commbook[title]?></a></h2> <figure class="thumbnail">
<a href="<?=$commbookurl?>"><img width="280" height="210" src="<?=$commbook[titlepic]?>" class="attachment-content size-content wp-post-image" alt="<?=$commbook[title]?>" /></a> </figure>
<div class="cat-main">
<?=esub($commbook[smalltext],84)?> </div>
<div class="clear"></div>
<ul class="cat-list">
<?php
//取得该分类下的最新数据
$newbook=$empire->query("select title,titlepic,smalltext,titleurl,keyboard,newstime,groupid,classid,newspath,filename,id from phome_ecms_news where classid =".$bqr[classid]." order by newstime desc limit 5");
while($r=$empire->fetch($newbook)) {
?>
<span class="list-date"><?=date('m/d',$r[newstime])?></span>
<li class="list-title"><i class="icon-li"></i><a href="<?=sys_ReturnBqTitleLink($r)?>" rel="bookmark"><?=$r[title]?></a></li>
<?php
}
//显示5条
?>
</ul>
</div>
</div>
</div>
[/e:loop]
扫一扫手机访问