最近公司的几个dedecms网站从AWS搬家到Windows Azure环境下,又折腾了好一阵子。今天新鲜出炉一个新的问题,发现网站上的woff字体又报404了。在确认文件已经上传到正确路径下后,再回想一下之前碰到的IIS环境下找不到字体文件的问题,感觉应该又是没有给字体文件添加MIME类型的原因。Windows Azure并非虚拟主机,所以也不会给我一个IIS让我配置,只能想其他办法。
所幸的是在网站的根目录找到了一个web.config文件,印象中这应该是ASP.NET的应用程序的配置文件。虽然WordPress用的是PHP语言,但对于文件类型的管理,应该不牵涉到网站用什么语言的范畴,只要正确配置服务器环境即可。
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
之前IIS里面对于几个字体文件的MIME类型设置如下:

依样画葫芦的在web.config里面追加这两条:
整个文件里面关于MIME类型的标签结构应该是这样的:
完成之后再刷新网页,woff等字体又能顺利加载了
标题起的比较诡异,部署网站的字体和服务器IIS有什么关系?如果你的职责只限于一名前端开发,那么你可能很“幸福”地与这些问题擦肩而过,浑然不觉。可是本人一直都是孤军奋战,连开发环境都要自己搭建,这次又踩了新的坑,发现网站所用的woff、svg等字体压根就没被页面加载。反复排摸都不得其解,用浏览器访问服务器上的这些字体url,全都报404错误,只有ttf的字体能被访问到…
事情还得起源于Google被墙这事,在几个月前我改用了360提供的字体库,一直也运行稳定。今天发现360的字体库失效了,网站字体又变回系统字体,而且一直在尝试加载360的字体库,页面变得很慢,和当初加载不到Google字库的时候一个德性…看来没有永远靠得住的服务啊,要想用字体,还得靠自己…
于是我把网站要用的“Open Sans”字体给下载下来(找字体百度一大堆下载地址),下载下来的字体是ttf格式。到 fontsquirrel 这个网站把字体转换一下,下载它自动生成的压缩包,解压得到这些字体文件:

然后一股脑都上传到服务器上,注意刚刚解压的文件里面已经生成了加载字体的CSS代码,在文件stylesheet.css里,直接拷贝过来把font-family改成我要的“Open Sans”,放到自己网站加载的样式表中即可:
本以为大功告成了,刷新网站,字体还是不对。检查发现在url没错的前提下,字体文件都报404错误。
于是再百度谷歌一堆方案,发现原来是IIS不认SVG,WOFF/WOFF2这几个文件类型,得给她们加MIME类才行:
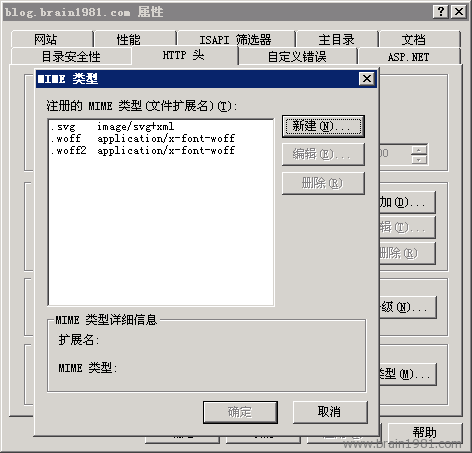
远程登录主机,打开IIS,找到网站,右键属性,打开“HTTP头”,找到右下角的“MIME类型…”

新建如下3条:
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff

完成后点应用。
扫一扫手机访问