我们知道,phpcms提供了最基础的 pc 标签来进行调用各种信息,但 pc 标签又不是万能的,有些需求不能够调用出来,所以phpcms的官网也提供了另一种解决方案,哪就是 get 万能标签了,get 万能 sql 标签可以组合成各种各样我们需求的 sql 语句,然后根据 sql 来调用我们需要的信息,在做项目的时候,遇到了调用图集,这个需求是这样的,首先要判断图集存不存在,如果存在的话则显示调用,如果不存在的话就不显示.
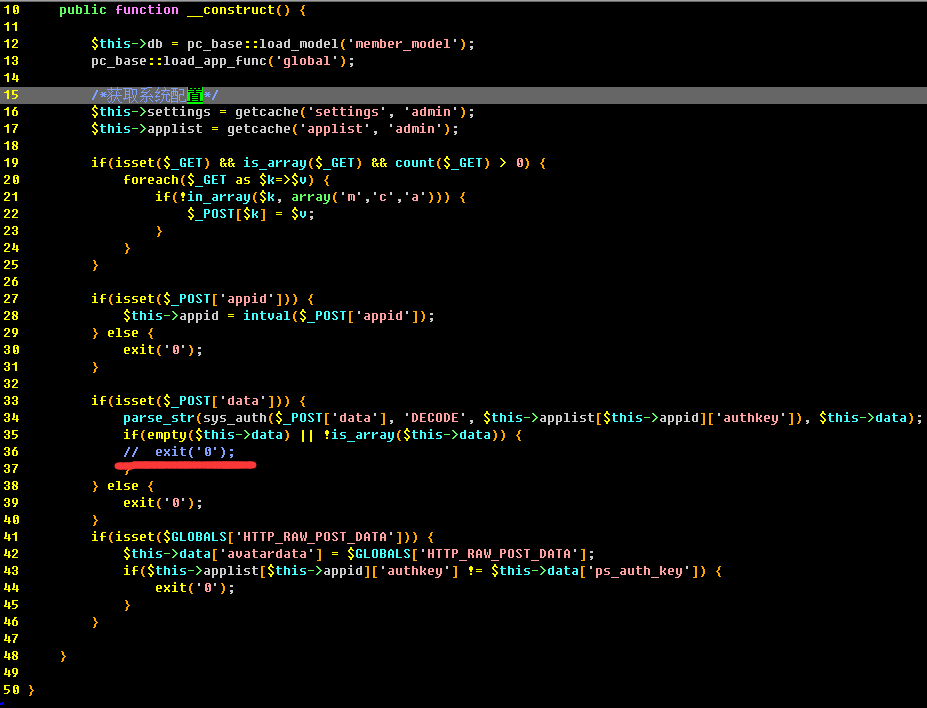
phpcms 的图集保存在 v9_picture 和 v9_picture_data 两个表里面,在 phpcms 默认的代码里面有一个小 bug,就是上一页和下一页,只要我选择文章类型为图集的话,如果不上传图集,这条信息也会出现在上一页和下一页里面,结果点出来什么都没有,一直在加载,所以在选择上一页下一页的时候,要先判断上一条和下一条有没有内容,如果没有的话直接跳过。
v9_picture 是保存基础的信息的,真正判断有没有图集内容则是在 v9_picture_data 表里面,也就是 pictureurls 这个字段值,只要判断这个值就OK了,同时也需要把 v9_picture 基础字段都读出来。
夏日博客首先的思路就是使用 get 来进行 sql 多表的组合,费了很多劲组合成功的 sql 如下所示:
- 成功:select `lehuo`.`v9_picture`.*,`lehuo`.`v9_picture_data`.* from
- `lehuo`.`v9_picture`,`lehuo`.`v9_picture_data` where `lehuo`.`v9_picture`.id=`lehuo`.`v9_picture_data`.id
- and `lehuo`.`v9_picture`.id<220 and `lehuo`.`v9_picture`.catid=13 and `lehuo`.`v9_picture`.status=99 and `lehuo`.`v9_picture_data`.pictureurls<>''
sql 组合出来之后就要和 pc 的模板进行整合了,看如下的代码:
- {pc:get sql="SELECT `v9_picture`.*,`v9_picture_data`.* from `v9_picture`,`v9_picture_data` where `v9_picture`.id=`v9_picture_data`.id and `v9_picture`.id > $id and `v9_picture`.catid = $catid and `v9_picture`.status = 99 and `v9_picture_data`.pictureurls<>'' order by `v9_picture`.id DESC" num="1"} //xiariboke.com
这个是组合下一页也就是判断下一条有没有图集的 sql 标签了,如果想要判断上一组的话直接把 id 改为 小于 就可以了,在图集的列表里面还有一个相关图集,如果也要判断 pictureurls 是否为空的话,直接在上面的代码上面修改一下就可以了,如下所示:
- <div class="bk10"></div>
- <div class="relevance">
- <h5>相关图集</h5>
- {pc:get sql="SELECT `v9_picture`.*,`v9_picture_data`.* from `v9_picture`,`v9_picture_data` where `v9_picture`.id=`v9_picture_data`.id and `v9_picture`.catid = $catid and `v9_picture`.status = 99 and `v9_picture_data`.pictureurls<>'' order by `v9_picture`.id DESC" num="6"}
- //xiariboke.com
- <ul class="photo-list">
- {loop $data $r}
- <li><div class="img-wrap"><a href="/index.php?m=content&c=index&a=show2&catid={$r[catid]}&id={$r[id]}"><img src="{thumb($r[thumb])}" width="100" height="86"/></a></div><a href="/index.php?m=content&c=index&a=show2&catid={$r[catid]}&id={$r[id]}">{str_cut($r['title'],35,'')}</a></li>
- {/loop}
- </ul>
- {/pc}
- </div>
- </div>
可以不看 div+css,把万能 sql 整合到自己的 pc 标签里就行了,这里的基础万能读取多表的语句已经出来了,实际上我们可以修改成各种各样的多表读取,很是方便。
关于图集上下页的相关 model 文件(仅供夏日博客参考):
pictureurls 图集字段
两个文件/phpcms/modules/content/index.php
phpcms/libs/classes/model.class.php
/phpcms/libs/classes/mysql.class.php
扫一扫手机访问